画像の一部分にリンクをつける(map/areaタグ)
2020-06-08
今回は、HTML5となっていますが、普通に使用できる内容になります。
画像にリンクをつける際、<a>タグで囲むことで、リンクを設定することができますが、例えば、大きい画像があり、その一部分にリンクを設定したいという場合、<map>タグを使用することで、解決することができます。
使用方法
まず、<img>タグと<map>を関連付けをします。
|
1 |
<img usemap="#maplink" src="画像のリンク"> |
usemapという属性が関連付けのためのキーとなります。
値には必ず # をつけてください。#がないと<map>タグで指定しても効きません。
次に、<map>タグを記述して、リンクの設定を記載していきます。
|
1 2 3 4 5 6 |
<img usemap="#maplink" src="画像のリンク"> <map name="maplink"> <area href="リンク先URL" shape="rect" coords="座標の指定"> <area href="リンク先URL" shape="circle" coords="座標の指定"> <area href="リンク先URL" shape="poly" coords="座標の指定"> </map> |
というように記述します。
<map>タグの記述箇所は、特に指定はありませんが、<img>タグの下あたりに記述しておくと、修正等がしやすいかなと個人的には思います。
まず、<map>タグにはname属性を付け、imgで指定したusemapの値を入れます。
(#は不要です)
そして、<map></map>の中に、<area>を記述することで、リンクを指定することができます。
<area>タグの記述は、少し特殊ですが、下記が属性についての解説になります。
| href | リンク先URL |
|---|---|
| shape | リンクの形状 ・rect ・・・ 長方形に ・circle ・・・ 円形に ・poly ・・・ 多角形に ・default ・・・ 画像全体に(他で定義済みの部分は不要) |
| coords | リンクを配置する位置。指定の仕方は後述 |
| alt | 画像を表示できないときの代替テキスト。href属性を使用する場合は必須。 |
| tarrget | リンク先をどこで開くか。href属性とあわせて使用。 |
| rel | リンク先との関係。nofollowなど |
| download | クリックでファイルをダウンロードするときに指定 |
shapeの指定によって、coordsの記述方法は変わってきます。
【 rect 】 は、長方形のリンク領域の指定となり、
coordsの指定は、対角の角2点の位置を記述します。
【 circle 】 は、円形のリンク領域の指定となり、
coordsの指定は、中心値と半径を記述します。
【 poly 】 は、多角形のリンク領域の指定となり、
coordsの指定は、各頂点を記述します。
また、各点の位置は、画像の左上を基準点として、そこからの距離の指定になっています。
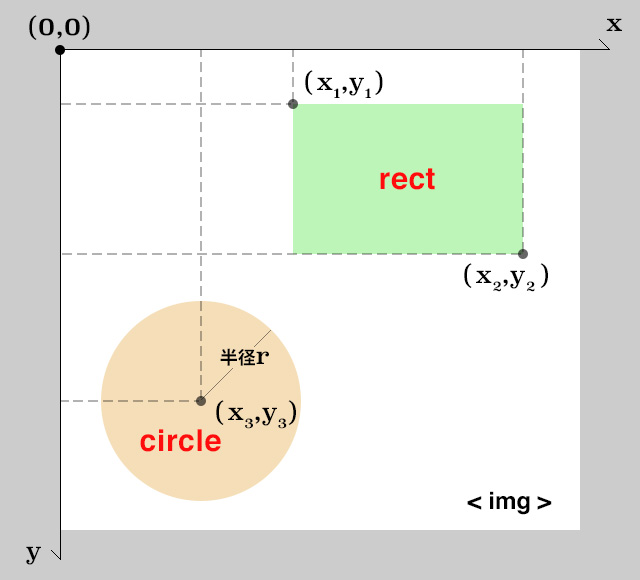
まず、rect と circle の記述方法が比較的わかりやすいと思うので、イメージ図と合わせて記載します。

|
1 2 |
<area shape="rect" coords="x1,y1, x2,y2"> <area shape="circle" coords="x3,y3, r"> |
いろいろなサイトでも記載はありますが、いまいちイメージしにくかったので、数学のグラフのようにしてみました。

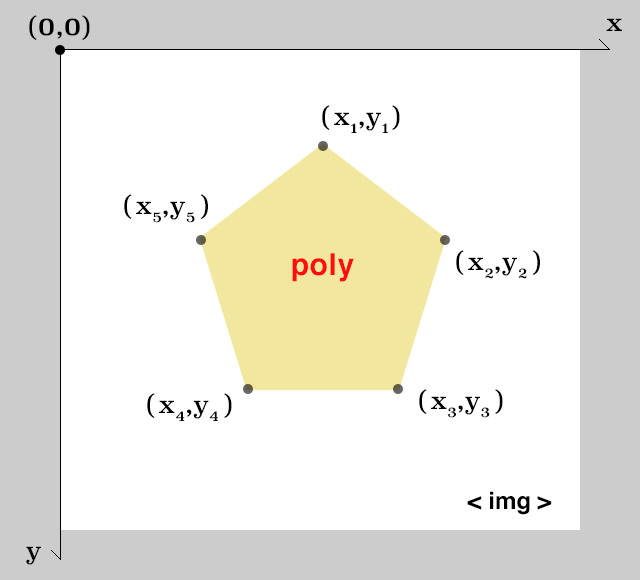
|
1 2 |
<area shape="rect" coords="x1,y1, x2,y2, x3,y3, x4,y4, x5,y5"> <area shape="circle" coords="x3,y3, r"> |
【 poly 】 は、各点を増やしていけば、より複雑な形にすることも可能ですが、記述をミスるとおかしくなるので、注意してください。
また、2つの領域が重なってしまった場合などは、先に指定されたリンク領域が優先されます。
補足 1
coordsの点の座標の確認に手間がかかるという場合、下記のサイト様で簡単に生成してくれますので、参考までに。
HTML Imagemap Generator
補足 2
実は、<map>タグは、レスポンシブには対応していません。
CSSで width: 100%; と記述しても適用されません。
なので、画像に width: 100%; を指定しても、<area>に記述した指定値は、そのままなので、ズレが大きくなっていきます。
そこで、Javascriptによって、<area>の値を変更する方法が用いられます。
まず、下記サイトより、プラグインをダウンロードします。
・https://github.com/stowball/jQuery-rwdImageMaps
・https://cdnjs.com/libraries/jQuery-rwdImageMaps
そして、下記も記述しておきます。
|
1 2 3 |
<script> $('img[usemap]').rwdImageMaps(); </script> |
これで、<map>タグのレスポンシブの対応をすることができます。
補足 3
<map>タグは一部のショッピングカートと相性が悪いようなので、使用の際はご注意ください。